Level 4: Scalable Angular Enterprise Architecture, Part 1
In this series, I’ll be exploring how to build scalable Angular Enterprise applications.
Design challenges:
- find a simple and structured approach on Angular architecture
- build with reusability in mind, especially with regards to simple HTML elements and UI patterns
Across my quest to discover the ideal general Angular architecture for my work, I hazarded upon a few different concepts that I think would be worth mentioning. The Angular community has put forth some semblance of architecture nomenclature for the different roles/responsibilities of components.
Here’s a quick refresher:
View (Presentational/Dumb) Components [DC]
View components take data from @Input and emit events via the @Output decorators. More generally, they are only concerned with view logic and are more heavy on the HTML template.
Smart Components [SC]
The general definition of a smart component is one that is aware of how to retrieve and update data, generally via dependency injection.
You can have deeply nested smart components.
A special variation of a smart component is the container component.
Container Components
Container components are usually top-level, connected to the route, and inherit the other characteristics of a smart component.
Sandbox Components
Sandbox components are a definition of components popularized by @brechtbilliet. They are a specialized sort of smart component that is meant to serve as the abstraction layer for other components to avoid having to inject too many services very deep into the component tree.
Architecture Approach

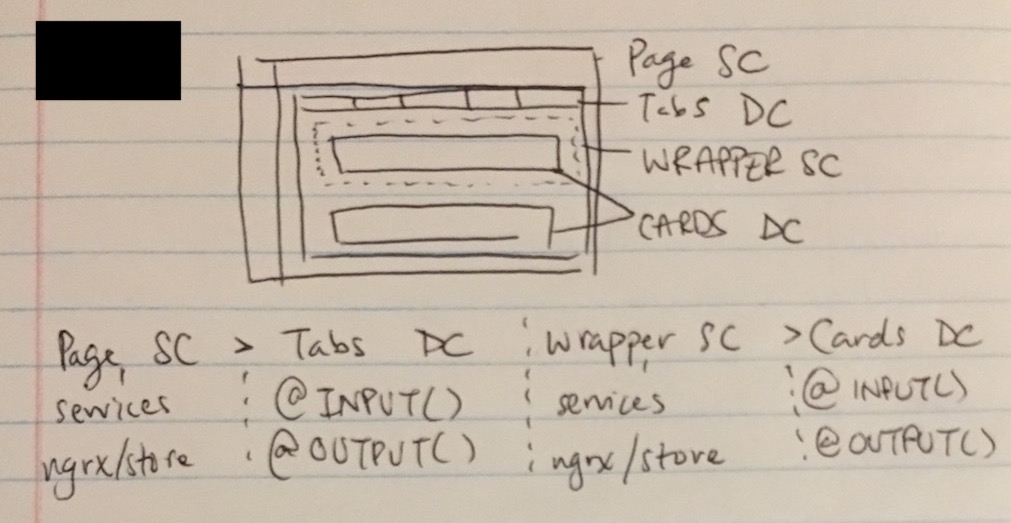
Use a wrapper smart component in the middle to handle injection. By having the wrapper component there, we are declaring that that piece of the UI is no longer agnostic to the application (i.e. can be re-used in the same application but not in a separate one).
---------------------------------------
| SC [page] |
---------------- | -------------------
| DC [tabs] |
---------------- | -------------------
| SC [wrapper] |
---------------- | -------------------
| DC [cards] |
---------------------------------------
The wrapper component would be a sandbox component, most likely. This approach minimizes the redundant code in the middle component and segregates the data/business services from the presentation logic.
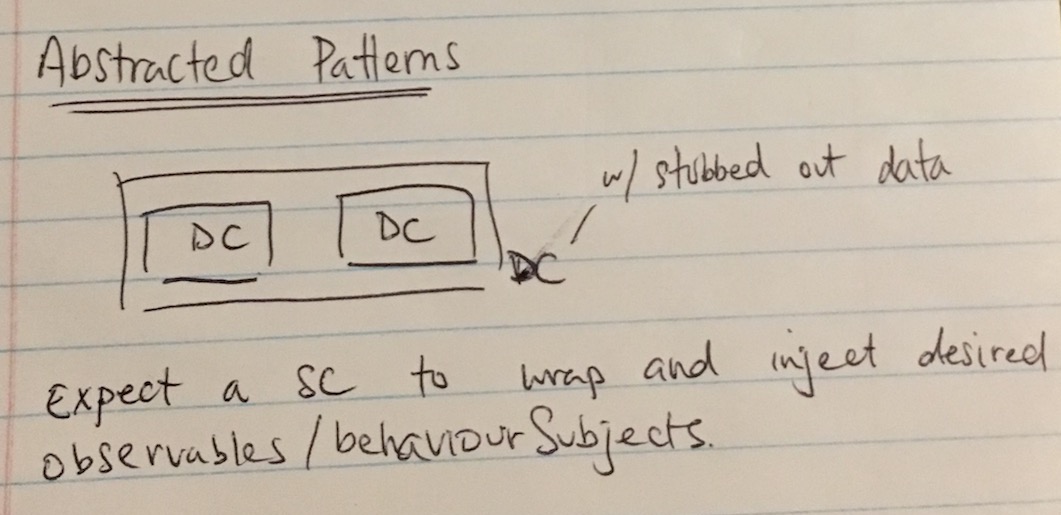
For the second design challenge, the reusability of dumb components, I had the following revelation.

Expect a SC to wrap and inject desired observables/behaviourSubjects.
UI Patterns are just slightly more complicated HTML elements that require more assumptions on the structure of the data for its presentation logic. So long as we can dictate and align to the requirements of said data structure, UI patterns can be coded. It goes without saying that the more complicated the pattern, the more levels of complexity it will require and the more demands that we will have of the structure of the data.
In part #2, we’ll talk about state management and redux!
Terminology:
Component tree: In essence, the architecture of any Angular application, and how the pieces of the app are structured. A really good example can be found here.
We already know, in Angular, everything is about @Components. Every view, every container, every page, every state change, even your own ancestors - they’re all components. If you’ve done the Tour of Heroes from Angular’s start-up guide, it’s easy to realize that the world is a lot bigger than just what’s being demo-ed. How does one even begin to structure larger and larger applications with more complex requirements for the front-end? Surely, a page will not only consist of one or two components but rather a handful.
UI Pattern: A dumb component that is an aggregation of other dumb components to create a UX behaviour that is common across the application. It is also agnostic (indifferent to what data is passed in). A good example of this is the data-table from Angular Material.
Helpful links: